Council of Educators of Toronto (CET) Website Redesign
Description
CET offers assistance for applying to post secondary education in the Greater Toronto Area.

The Problem
The organization of the website was not conducive for the user to acquire relevant information about CET. Additionally, visual elements could be improved.
The Solution
Improve organization and visual appeal of elements (e.g. navigation & cards). Apply IA frameworks to reorganize contents. Our goal was to streamline the website while making the user experience more aesthetically pleasing.
Roles
UX/UI Design: User Research, Prototyping, User Testing, Iterating
Duration
3 Weeks
OVERVIEW
It is paramount for an organization that offers guidance and financial assistance to inspire trust and a sense of compassion within its users. People currently in the midst of pivoting careers, recent immigrants, or individuals who simply want to better themselves are already in a vulnerable state. What can we do to make their experience as easy and pain-free as possible?
One way to achieve this is to have a well fleshed-out and visually appealing website that is easy to navigate – a place where users can find the information they want without headache and easily access their account. Going into this project, our goal was to improve the organization of CET so that information presented is clear, responsive and retains the original identity of the brand.
USER RESEARCH
We need to understand the thoughts and moods an individual would feel who are currently struggling with finding work & require financial assistance in pursuing their career goals. Maybe they are feeling lost? Perhaps they are feeling stuck? What do they like? What turns them away from an organization?
Methodology:
- Five 1-on-1 interview
- In-person or via Zoom
- People who actively applying for post-secondary education (screened via survey)

“I feel overwhelmed. I have a family to support.”

“A website that looks and feels outdated makes me not trust it.”

“I'm a recent immigrant and want to switch careers, however I need financial assistance.”
DEFINITION
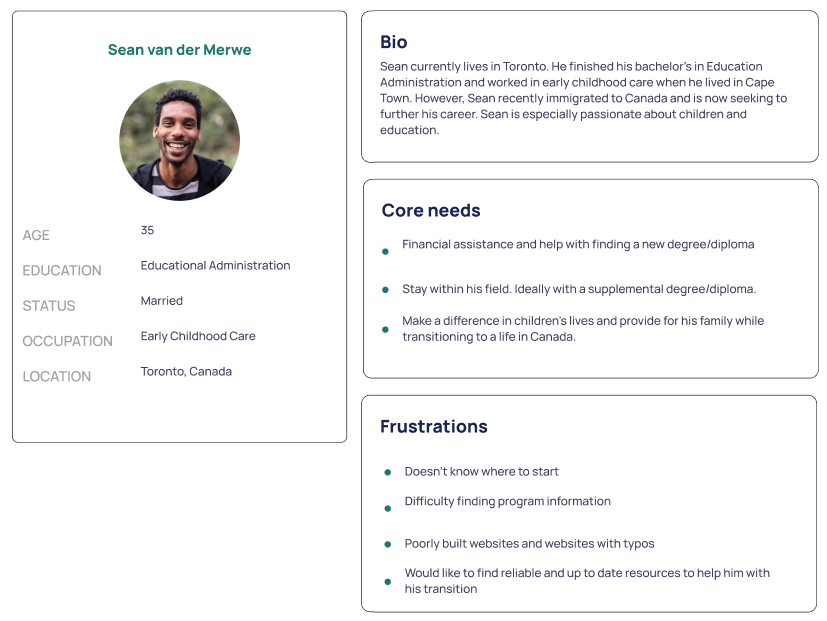
Next, we synthesize the information obtained from user research to create a user persona.

User Insight Statement
Sean, an expert in early childhood education needs a trustful organization that can help him further his education to advance his career, knowing that he is in a new country with different languages & culture – because he wishes to have a better life for himself and his family.
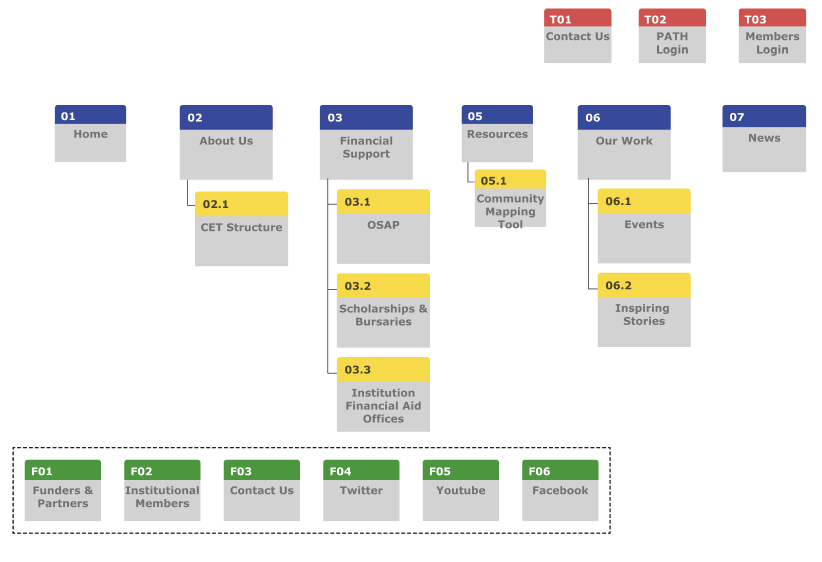
Information Architecture (IA)
We first begin with applying IA principles to reorganize how information is presented on the website. After a few back and forths with the shareholder to ensure that information presented on the new site is concise and easy to navigate, a new site architecture was established.

The New Website
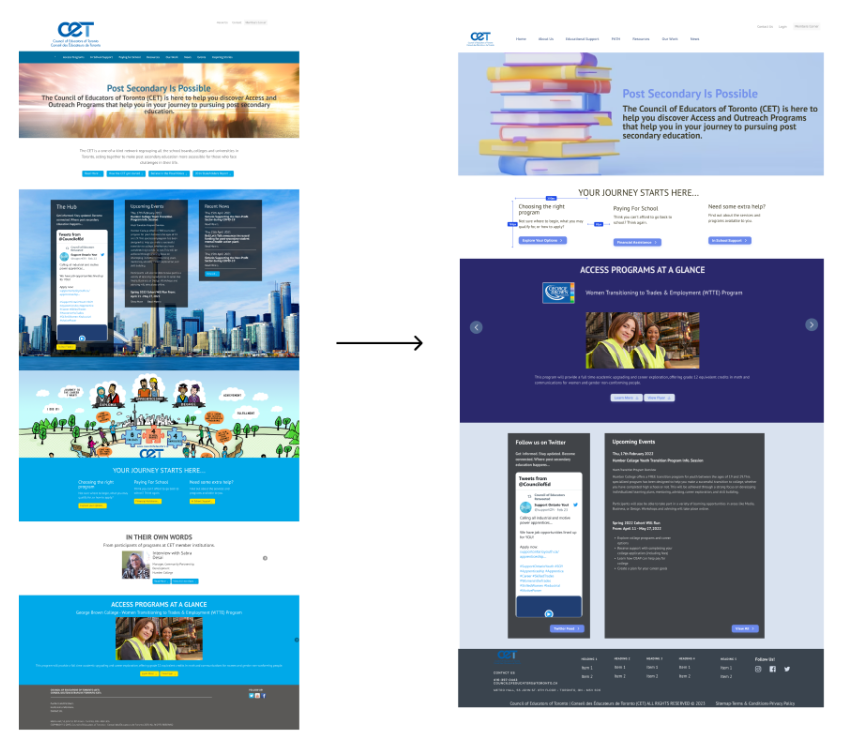
Updating the Home Page
The shareholder mentioned that they wanted to replace the background graphics since it seemed outdated and busy. We decided to replace the graphics by establishing a new colour scheme and placing text on top of a darker colour instead of graphics for better legibility.

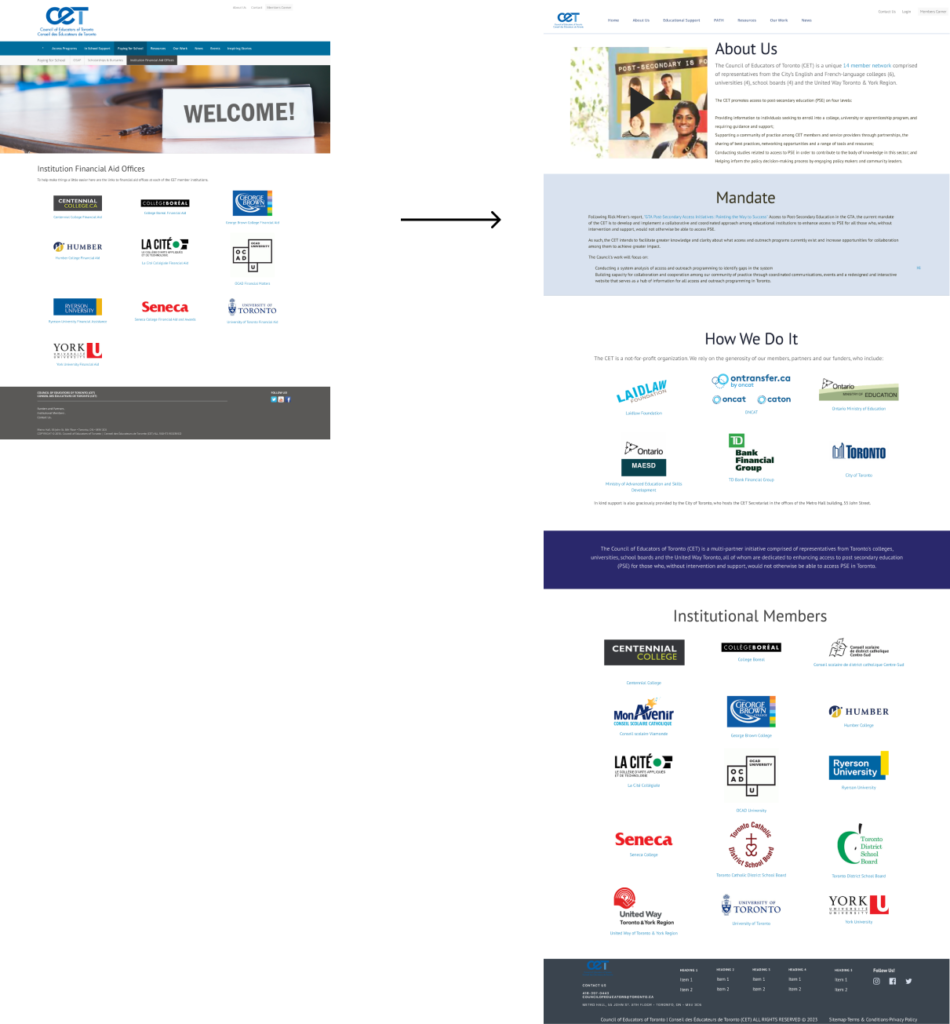
Condensing Information & Pages
We received feedback that there are too many pages on the website – users felt like they had to click around too much to find information. To mitigate this issue, we decided to combine multiple pages into the About page. In the new About page, users can find the mission statement, sponsors, and participating educational institutions all at one glance.

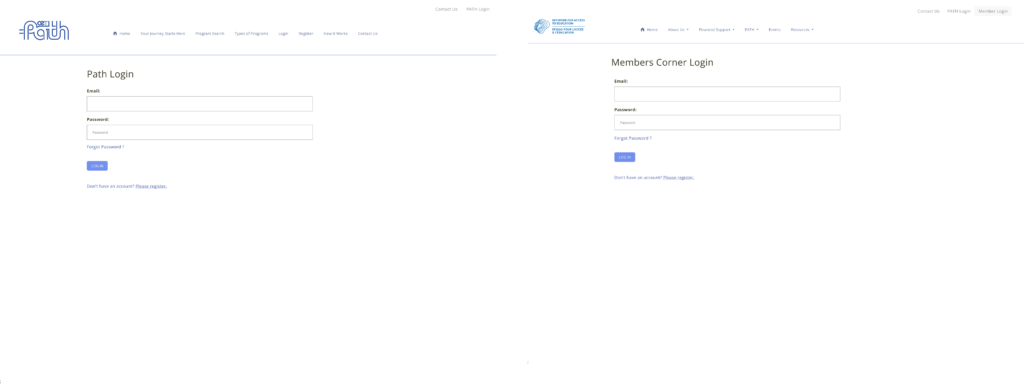
PATH & Members Login
CET has two login portals – PATH and members login. PATH exists for the typical user who is seeking educational and financial aid. Members login is for participating sponsors & educational institutions. Previously, it was difficult to distinguish between the two portals leading to users sometimes being unable to login despite having an existing account. To combat this, we created two separate log in pages.

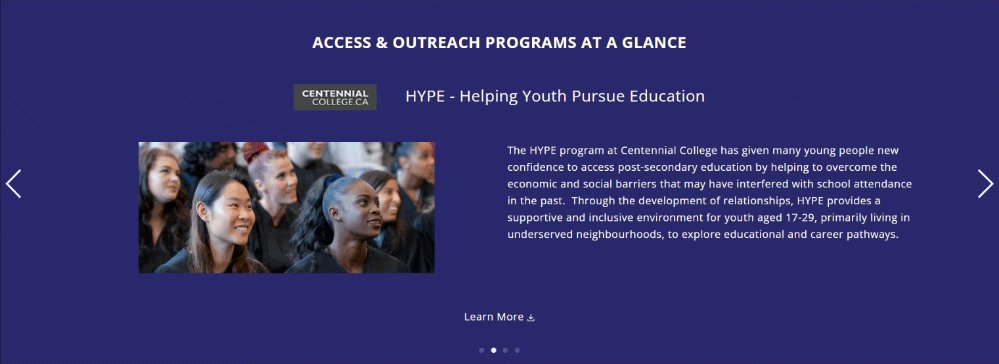
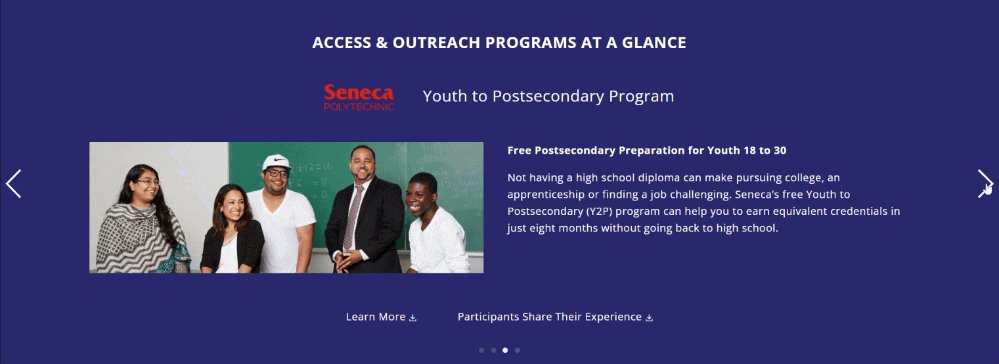
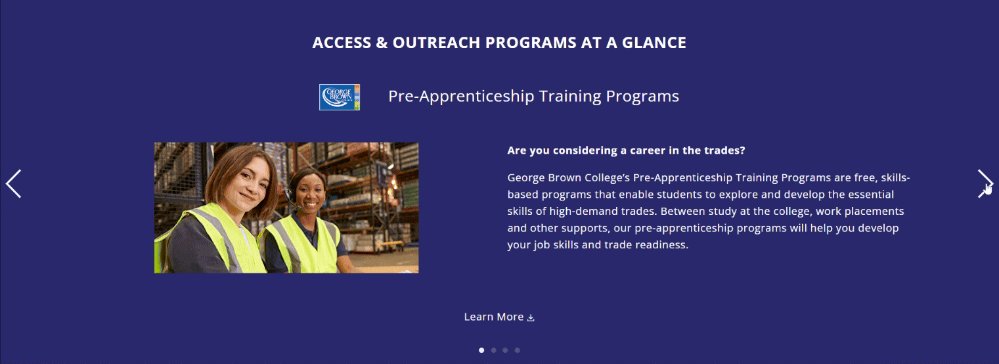
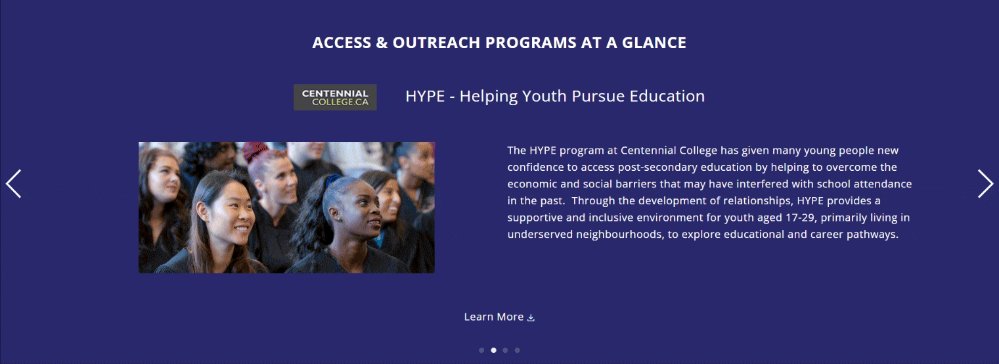
Showcasing New Programs
CET mentioned they wanted a way to showcase new and notable programs. We created a carousel for the homepage to allow users to quickly get an overview of these programs.

Conclusions & Takeaways